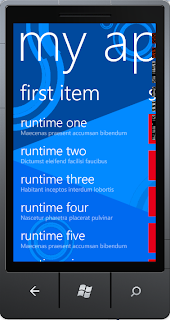
Let's give our app a nice and meaningful name, something like: MyPocketTechEd (since that is what we are creating: an app that puts all of the up to the minute TechEd data in our pocket.). Click Ok, and the shell of our app is created for us with the Panorama template. Ensure that you selected "Windows Phone Emulator" as the target and then click F5. will bring up the emulator, and you'll see the panels that are contained within the template. Our application should look like this for now:

You can scroll down, scroll to the second set of items, etc. This is great, with very little effort on our part, we were able to create the basics for our app.
Coming next: Changing styles, images, and text. Then we'll be on to populating the app with data from the TechEd odata feeds. I'll update this post with this next part as soon as I can (hopefully withing the next few days.)
Tim

No comments:
Post a Comment